2 min to read
03. Color
색상을 결정하는 쉐이더

RGBA (XYZW)


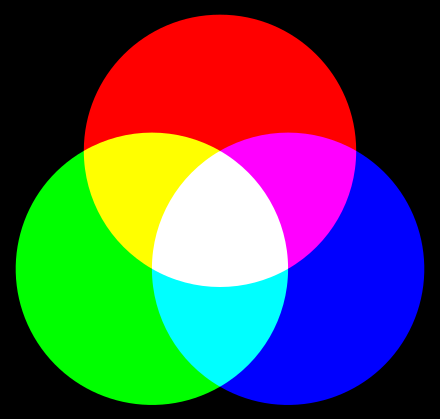
첫번째 그림은 화면에 색상을 정할때는 빛의 삼원색을 따르면 위에 그림과 같이 나타낼수있다
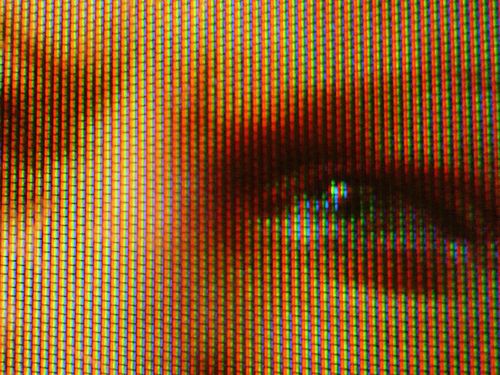
두번째 그림은 전자기기의 화면이 색상을 나타내는 방법이다
쉽게 말하자면 쉐이더란 화면에 나타내는 방법을 컨트롤 하는 언어이다
float4(1,1,1,1) //색상으로 RED, GREEN, BLUE, ALPHA를 나타낸다
float4(1,1,1,1) //좌표로 X, Y, Z, W를 나타낸다
Step 1 : 색상
//색상만을 나타내는 기본쉐이더
Shader "Unlit/Color"
{
Properties
{
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
//색상을 결정하는 함수
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = fixed4(1,1,1,1); //흰색
return col;
}
}
}
}
빨강색
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = fixed4(1,0,0,1); //빨강색
return col;
}
녹색
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = fixed4(0,1,0,1); //녹색
return col;
}
파란색
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = fixed4(0,0,1,1); //파란색
return col;
}




Comments